日記もコミットもさぼりがちになっていました。ごめんなさい。 コミットログを見ながら実装したことを振り返ってみます。
進み具合 (2014年3月23日 - 4月12日)
- FXAA の実装
- 高精度タイマー
- スプライトのバッチレンダリング
ポストプロセスのアンチエイリアシング(post-processing antialiasing)として FXAA を組み込んでみました。また、OS X と Windows で高精度タイマー (High-Resolution Timer) から時間を取得できるようにしました。その他に、ジオメトリインスタンシングと同じ仕組みを使ってスプライトのバッチレンダリングをやってみました。
FXAA を実装しました
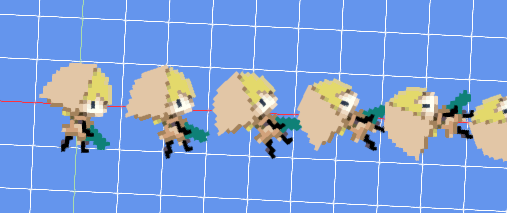
レンダリング結果のエイリアシング(いわゆるジャギー)を軽減させるため、FXAA を組み込んでみました。 以下に「アンチエイリアシング Off/On」の比較画像を載せます。
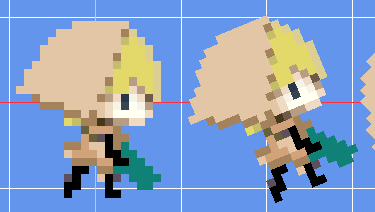
(1)

(図 1-A) FXAA: Off

(図 1-B) FXAA: On
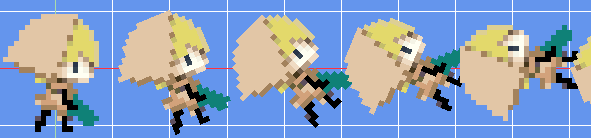
(2)

(図 2-A) FXAA: Off

(図 2-B) FXAA: On
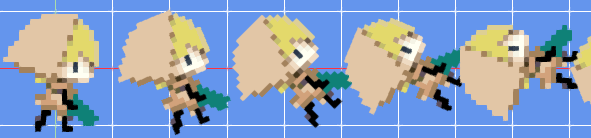
(3)

(図 3-A) FXAA: Off

(図 3-B) FXAA: On
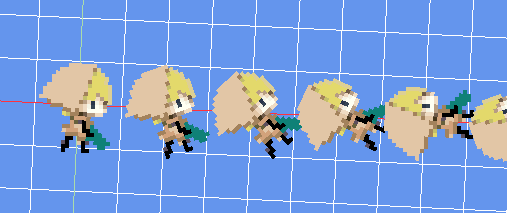
(4)

(図 4-A) FXAA: Off

(図 4-B) FXAA: On
どうでしょう?(効果があるような、ないような、ちょっとぼけすぎのような…。)
FXAA についての簡単な説明
Fast Approximate Anti-Aliasing (FXAA) は NVIDIA の Timothy Lottes 氏が考案したアンチエイリアシング技法です。 2 次元テクスチャを入力とし、ピクセルシェーダを使って実装することができるポストプロセスのアンチエイリアシングです。ポストプロセスとして追加することができ、ピクセルシェーダもいたってシンプルなので、組み込みやすいのが特徴です。
FXAA については次を参照ください:
類似したアンチエイリアシング技法に Morphological Anti-Aliasing (MLAA) や Subpixel Morphological Anti-Aliasing (SMAA) があります。FXAA と同様に MLAA も SMAA もポストプロセスのアンチエイリアシング手法です。 SMAA を以前使用したことがあるので、今回は SMAA と比較しながら大まかに FXAA について紹介します。
FXAA は(SMAA と比べて):
- シェーダコードが比較的短い
- SMAA のように計算用のテクスチャ (AreaTex, SearchTex) を必要としない
- エッジ検出から最終的な色を計算するまで(入力テクスチャの描画は含めずに)シングルパスで済む
- 全体的に「ぼかし」がかかり、シャープな表現が難しい
ピクセルシェーダを使ったポストプロセスのアンチエイリアシングでは、大きく次の計算が行われます:
- エッジ検出(輪郭抽出, Edge detection)
- エッジからブレンディングの重みを計算
- 隣接したピクセルを参照したカラーブレンディング
- 最終的な色の出力
(ざっくり説明すると)
FXAA はアンチエイリアシングを適用するカラーテクスチャを入力とし、輝度情報 (luma) を元にエッジを検出します。
このエッジを元にブレンディングの重みづけを行います。FXAA ではエッジの方向を検出し、重みづけしているようです。MLAA や SMAA ではエッジのエイリアシングの形 (shape) を認識して重みを計算していました(記憶があやふやなため曖昧な記述で申し訳ありません。)
隣接したピクセルのテクスチャカラーをサンプリングし、重みを元にカラーブレンディングします。
ブレンディングした色がアンチエイリアシングされた最終的な出力となります。
FXAA は (1) ~ (4) のプロセスをシングルパスで行います。 それに対して SMAA では、エッジ検出後、エッジテクスチャを出力 (1) します。 このエッジテクスチャを入力とし、重み計算を行い、ブレンドテクスチャを出力 (2) します。 最後にソースとなるカラーテクスチャとブレンドテクスチャを入力とし、最終的なカラーを出力 (3), (4) します。 そのため SMAA は 3 パスのシェーダになります。
FXAA の良さと特徴
FXAA を使う利点は、実装が容易で組み込みやすいことです。シェーダはシングルパスですし、入力もカラーテクスチャのみといたって簡単です。マルチテクスチャやマルチレンダーターゲットを利用することもなく、事前計算したテクスチャを用意する必要もありません。 ちょっとしたデモンストレーションに組み込むにはちょうどよいアンチエイリアシング技法です。
FXAA より SMAA のほうがどちらかと言えば、綺麗な結果を出力してくれます(ごめんなさい、今回は SMAA を試していないので比較できる画像がありません)。それはエッジのエイリアシングの検出に違いがあります。FXAA は SMAA に比べ、検出されるエイリアシングの範囲が大きく、エイリアシングではない箇所を含むことがあります。エイリアシングではない箇所も含めて処理するため、ぼかしの適用範囲が大きくなり、全体的にシャープな表現が失われます。それに対して SMAA は FXAA よりシャープな表現を得意としています。(…と言われています。)
今週の予定
- スケルタルアニメーション
今週はスケルタルアニメーションを実装したいと思います。
(はたして次回 "今週の進み具合 #9" があるのでしょうか、お楽しみに。)
Leave a Reply