季節の変わり目なのか風邪を引き始めて、鼻水やくしゃみが止まりません。 3 週間もブログの更新が空いてしまいました…(汗) 8 月が終わってからこれまでの開発状況を振り返ってみます。
進み具合 (2014年8月31日 - 9月22日)
- ポストプロセスエフェクトの追加
- アクターとアクションの追加
- パーティクルシステムのリファクタリング
- アニメーションのクロスフェード
先週する予定だった「爆発エフェクトの追加」「背景の作成」はまったく手をつけていません(汗)
ポストプロセスエフェクト
ポストプロセスエフェクトを追加してみました。 以前実装した FXAA の他に、新たに実装したのは、次の通りです。
- ケラレ 1 (Vignette 1)
- ケラレ 2 (Vignette 2)
- 魚眼レンズ 1 (Fisheye 1)
- 魚眼レンズ 2 (Fisheye 2)
- アンチ魚眼レンズ (Fisheye)
- グレースケール (Grayscale)
- セピアトーン (Sepia tone)
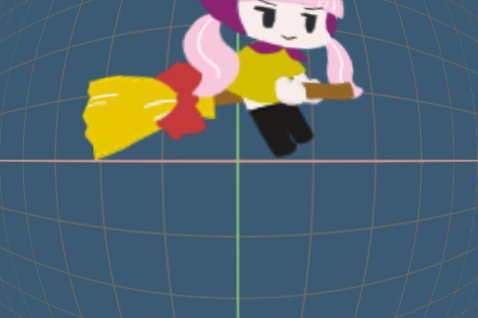
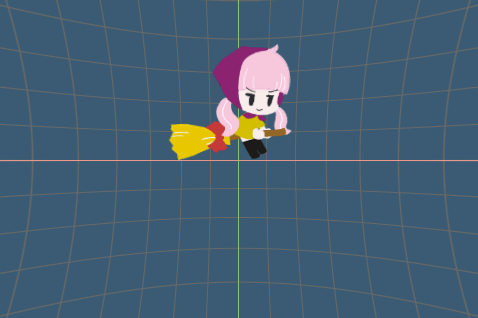
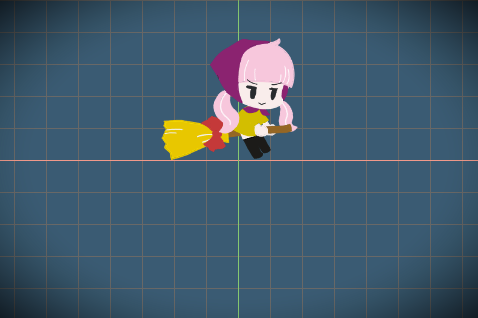
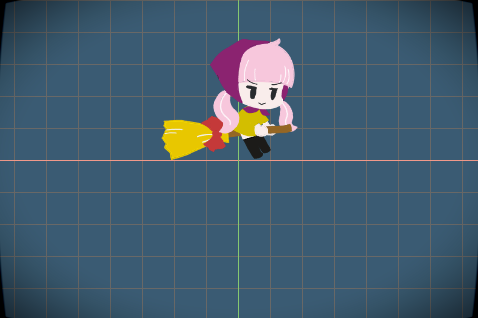
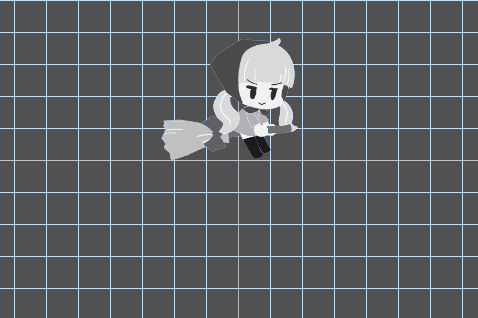
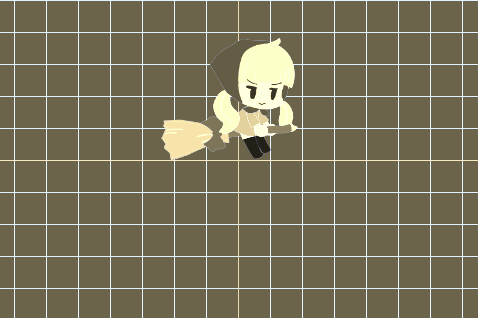
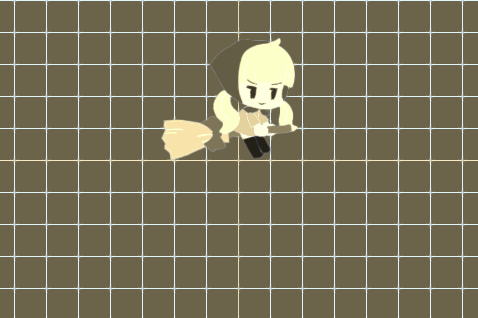
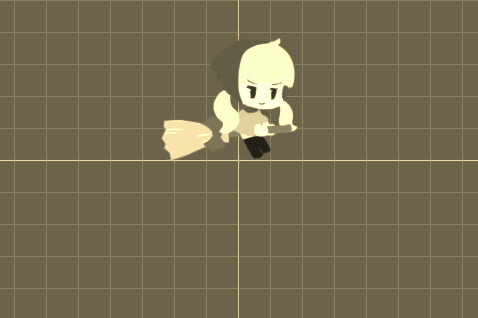
またポストプロセスエフェクトを自由に組み合わせることができるようにしました。順番も任意で変更できます。次の図 1 から図 12 がそのスクリーンショットです。

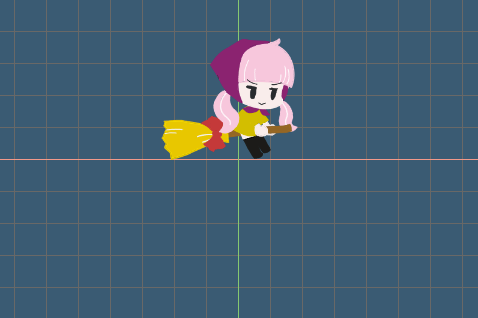
(図 1) ポストプロセスエフェクトなし

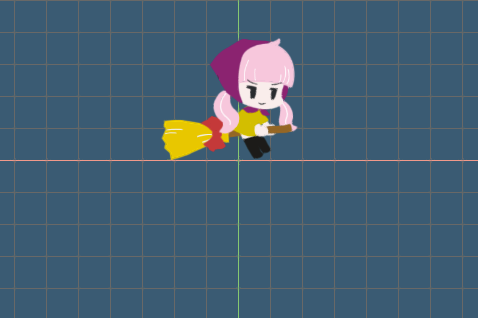
(図 2) FXAA 適用後

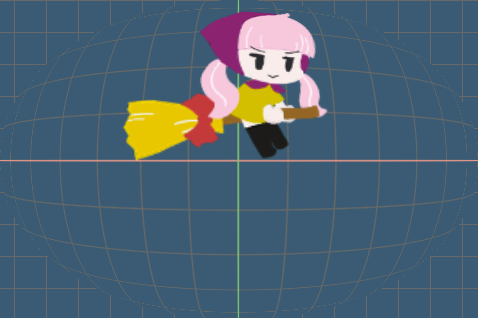
(図 3) 魚眼レンズ 1

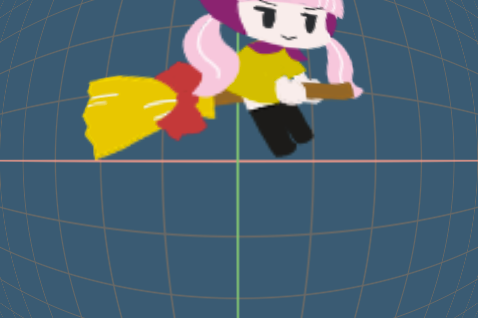
(図 4) 魚眼レンズ 2

(図 5) 魚眼レンズ 2 を適用後、FXAA を適用した場合

(図 6) アンチ魚眼レンズ

(図 7) ケラレ 1

(図 8) ケラレ 2

(図 9) グレースケール

(図 10) セピアトーン

(図 11) セピアトーンを適用後、FXAA を適用した場合

(図 12) FXAA を適用後、セピアトーンを適用した場合
魚眼レンズ 1 (図 3 参照)と魚眼レンズ 2 (図 4 参照)は、スクリーンの膨らみ方が異なります。ケラレ 1 (図 7 参照)はピクセルシェーダで中心から楕円を描くように暗くしています。ケラレ 1 を踏まえてケラレ 2 (図 8 参照)では単純な楕円ではなく、スクリーンの矩形に沿って暗くなるようにしています。 セピアトーンを適用後に FXAA を適用した場合(図 11 参照) と、FXAA を適用後にセピアトーンを適用した場合(図 12 参照)でレンダリング結果が異なっているところは興味深いです。ポストプロセスエフェクトをかける場合は、エフェクトをかける順番にも心がけたほうがよさそうです。
今週の予定
- パーティクルエフェクトの読み込み
- 爆発エフェクトの追加
- 背景の作成
いざパーティクルシステムをゲームで利用するとき困ったのが、再生するパーティクルエフェクトの作成です。見た目に関する部分をコードで表現するのは大変なので、エフェクトデータを作成するパーティクルエディタが必要です。エディタを1から作るのはこれまた大変なので、既存のパーティクルエディタを利用することにしました。そこで、パーティクルエディタで作成したパーティクルをインポートできるようにこれから実装します。
(次週は無事に "今週の進み具合 #19" を更新できるよう努めます…。お楽しみに。)
Leave a Reply