libGDX は Java で開発されているマルチプラットフォームのゲームフレームワークです。特筆すべき点は、ランタイムライブラリだけでなく周辺ツールも豊富に揃えていることでしょう。libGDX はランタイムアプリケーション用のライブラリの他に、コンテントパイプライン(アセットパイプライン)のサポートを行うべく各種ツールを提供しています。例えばテクスチャアトラスを生成する TexturePacker やパーティクルの編集が行える ParticleEditor など、どれもゲーム製作に欠かせないツールです。こういったツールも Java で開発されているため、Windows, OS X, Linux など多くの開発環境で利用することが可能です。
今回紹介する Hiero は libGDX が提供しているビットマップフォント作成ツールです。Windows の場合、Bitmap Font Generator が有名ですが、残念ながら OS X や Linux で利用することはできません。そこで Hiero の登場です。Hiero は Windows, OS X そして Linux で動作します。これは開発者にとって嬉しいことです。 もう1つ大きな特徴があります。それはビットマップフォントだけでなく距離フィールドテクスチャも作成できるということです。今回は、距離フィールドテクスチャを作成していきつつ、Hiero を紹介したいと思います。
距離フィールドによるベクトル化テクスチャについては Valve による 2007 年に発表された次のペーパーをご参照ください。
最新版 (Nightly build) を手に入れよう
まずは Hiero を手に入れる必要があります。
libGDX の 最新のビルド (Nightly build) をウェブからダウンロードして、解凍します。いくつかナイトリービルドが並んでいますので、お好きな形式のファイルを保存してください。ここでは libgdx-nightly-latest.zip をひっぱってきました。
ちなみに、ナイトリービルドを使わずにソースコードを自前でビルドして動かすこともできます。ここでは省略しますが、最新の libGDX を利用する場合はこの方法がよいでしょう。 ソースコードは libGDX の GitHub リポジトリ から取得することができます。
git clone https://github.com/libgdx/libgdx.git
Hiero を起動する
コンソール(コマンドプロンプトまたはターミナル)を開いてください。お使いの環境に Java はインストールされていますか。Java のバージョンを確認しておきましょう。
java -version
コンソール上で、さきほど解凍したディレクトリに移動したら、次のコマンドを実行します。コマンド実行後、Hiero が起動します。
Windows の場合:
java -cp gdx.jar;gdx-natives.jar;gdx-backend-lwjgl.jar;gdx-backend-lwjgl-natives.jar;extensions\gdx-tools\gdx-tools.jar com.badlogic.gdx.tools.hiero.Hiero
OS X と Linux の場合:
java -cp gdx.jar:gdx-natives.jar:gdx-backend-lwjgl.jar:gdx-backend-lwjgl-natives.jar:extensions/gdx-tools/gdx-tools.jar com.badlogic.gdx.tools.hiero.Hiero

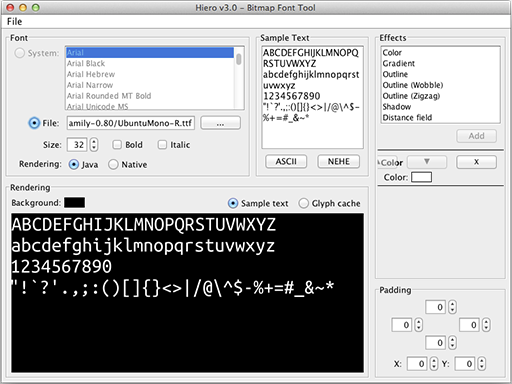
(図 1) Hiero (version 3.0) を起動した例
Hiero を設定する
Hiero は起動できましたか? Hiero を開くといくつか設定項目が並んでいるのが確認できます。それぞれについて見ていきましょう。
Font
まずはフォントを選択しましょう。システムフォントと、任意のフォントファイルの 2 つから選択できます。
Rendering
Glyph cache が実際に出力されるフォントテクスチャです。"Reset Cache" でキャッシュの内容を更新することができます。
Padding
グリフ間の余白を示します。今回生成する距離フィールドテクスチャは余白を必要とするのでぜひ設定しておきましょう。
Distance Field フォントの設定
Distance Field エフェクトの追加
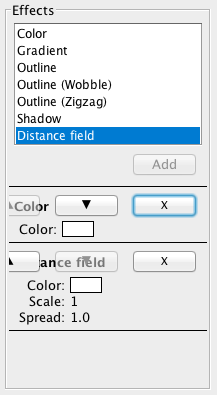
Hiero で Distance Field によるベクトル化フォントテクスチャを利用するにはエフェクトを追加する必要があります。図 2 のように、Effects の項目で Distance Field エフェクトを追加しましょう。

(図 2) Effects の項目に新たに Distance Field エフェクトを追加した様子
Distance Field の各パラメータについて
Hiero は、フォントデータからグリフを一度レンダリングし、そのレンダリング結果からエッジを計算して距離フィールドテクスチャを生成します。元となるグリフのレンダリングサイズが大きければ大きいほど、出力される距離フィールドテクスチャの品質もよくなります。Scale は、この元となるグリフのレンダリングサイズを表します。デフォルトは 1 です。つまり、等倍のグリフからエッジを抽出し、距離フィールドテクスチャを生成します。距離フィールドテクスチャの良さをいかすにも、等倍よりも大きな値を設定します。おおよそ Scale は 3 ~ 6 の値に設定しておけば距離フィールドテクスチャとしては問題ないでしょう。
Note: 通常この Scale の値が大きいほど、詳細なエッジの抽出が行われ距離フィールドテクスチャの品質がよくなりますが、その分 Hiero を使ってフォントテクスチャを出力する時間が少しかかります。半角英数字 100 文字程度だと問題ありませんが、日本語のようにひらがな, カタカナ, そして漢字を含めていくと、文字数が 2000 以上を超えることがあります。そうすると、Hiero でテクスチャを保存するときに少し重たくなるかもしれません。
Spread はエッジからの最大距離です。デフォルトは 1.1 です。グリフ間のパディングを考慮しながら設定したほうがいいでしょう。
フォントテクスチャを出力/保存する
Hiero > File > Save BMFont files (text) から生成したフォントを保存することができます。ファイル名を指定し保存すると、PNG 形式のテクスチャと、.fnt 拡張子のテキストファイルが出力されます。.fnt ファイルには、フォント用のテクスチャアトラスが記述されています。このフォーマットは Bitmap Font Generator に由来しています。
実際に使ってみたときの設定例
半角英数といくつかの記号(ASCII 文字)からフォントテクスチャを作成してみます。
フォントは Ubuntu Mono Regular (ubuntu-font-family-0.80/UbuntuMono-R.ttf) を使用しました。
| 項目 | 設定した値 |
|---|---|
| Font Size | 32 |
| Font Rendering | Java |
| Rendering - Page width | 256 |
| Rendering - Page height | 256 |
| Padding | (up, right, down, left) = (4, 4, 4, 4) |
| Padding | (X, Y) = (0, 0) |
| Effects - Color | White |
| Effects - Distance field - Color | White |
| Effects - Distance field - Scale | 6 |
| Effects - Distance field - Spread | 3.8 |
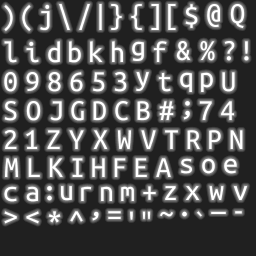
図 3 は実際に出力したフォントテクスチャの例です。

(図 3) ベクトル化されたフォントテクスチャの出力例
最後に
以上が libGDX Hiero で距離フィールドによるベクトル化テクスチャを作成する手順です。Hiero はベクトル化テクスチャだけでなく、通常のビットマップフォントを作成することも可能です。またフォントの縁取りを行うこともできます。これらは Effects から任意のエフェクトを追加することで可能です。 libGDX が提供している各種ツールは多くの環境で動作し、エクスポート形式もゲーム開発の中でよく使われているフォーマットに沿っているため、非常に重宝します。個人でゲームを開発する方は、libGDX のこういったツールを利用してみてはどうでしょうか。
Leave a Reply